
For the past few years, I’ve used an AWS Lightsail WordPress setup for my personal websites. It’s a very affordable option for hosting WordPress at only $3.50/month on the cheapest plans. However, it does come with some challenges.
One recent challenge was updating the PHP version on my Bitnami WordPress instance. Most hosting services offer an option to easily update PHP versions with a click of a button. But Lightsail’s Bitnami WordPress instance is not so simple.
The process of upgrading the PHP version on a Bitnami WordPress website hosted on AWS Lightsail goes as follows:
php.ini File to Increase Upload SizeI’m writing this guide because I couldn’t find many helpful blog posts on the topic. These are my instructions based on recent experience.
⚠️ If you have a unique situation and these instructions don’t work for you, I’m not able to offer individual help. Please leave a comment if you find a workaround or solution—this helps others!
Looking back, I wish I had video recorded the process of upgrading the PHP version in Bitnami’s WordPress. But unfortunately, I didn’t do that. So in the rest of this article, my goal will be to make it as clear as possible for anyone struggling to do the same.

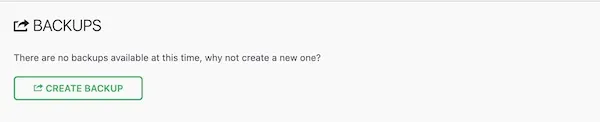
The first step in upgrading PHP versions on a Bitnami WordPress website on AWS Lightsail is to back up your current website. I recommend using a plugin called All-In-One WP Migration. In this article, I’m going to demonstrate the process using All-In-One WP Migration, so I’d encourage you to use this plugin. Simply go to the plugin’s settings and click on “Create Backup”.

It will take several minutes to create a backup. Once it is finished, take note of the size of the download (for example, my backup was about 800MB). You’ll need this for a later step.
Unlike other hosts, you can’t just upgrade PHP versions on Lightsail with the click of a button. Instead, you have to create a new instance altogether and then transfer your existing website to the new instance.
So the next step to upgrade PHP on your Bitnami WordPress instance is to create a new Bitnami WordPress instance on AWS Lightsail.
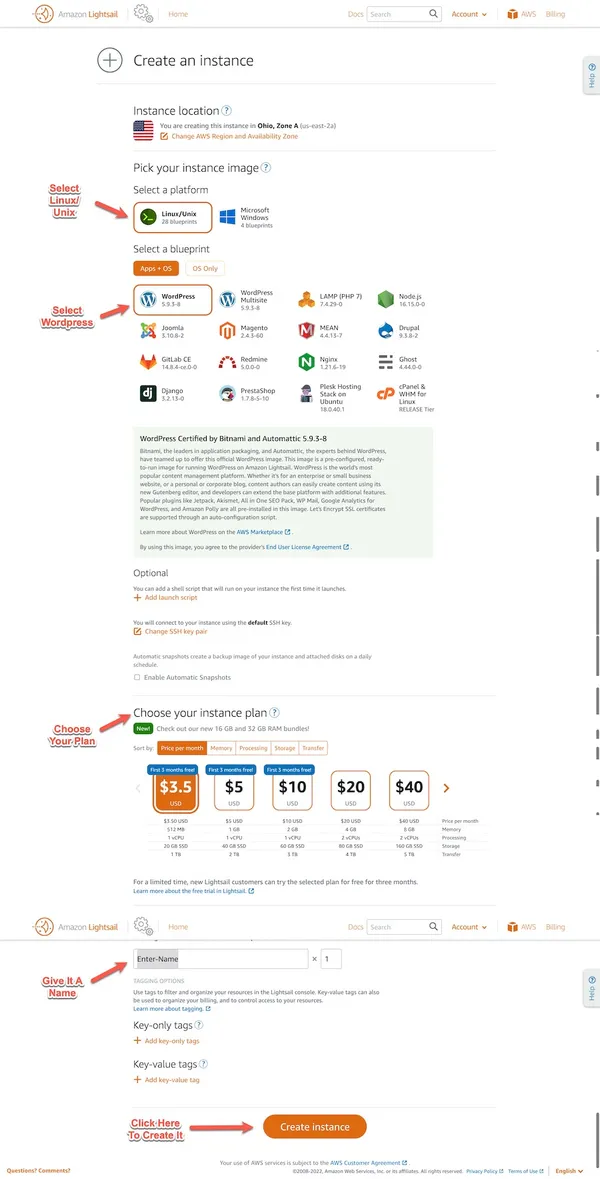
During the first step, you’ll need to login into Lightsail on AWS.

On the next page, you’ll be asked to select the type of instance you want. Select Linux/Unit as your platform. Then select “Wordpress” as your blueprint. Then you’ll select the instance plan you’d like to use. Next you’ll click on “Create Instance” at the top of the page. Finally, give your instance a name and click “Create Instance”.

You’ll need to wait a few minutes for your Bitnami WordPress instance to launch. Then you’ll be ready to move on to the next step.
The DNS records are what points your domain name to the new server. I host all my websites using a domain name purchased from GoDaddy. For this step, you’ll need to login to your domain name provider website and update the value of your A record from your old server to your new server.
NOTE: As a commenter noticed, Lightsail includes a free static IP address. Therefore, as long as you attach the static IP address to your new instance, you won’t need to update the IP address in your DNS records.
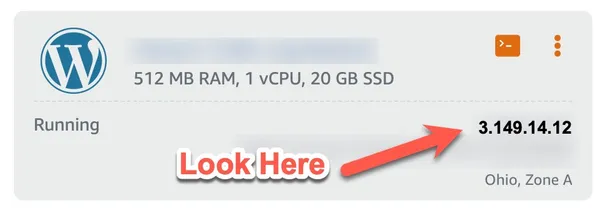
To get the IP address of your new server, you’ll look at the instance that was created and copy the IP address. It will follow a similar format to the number below.

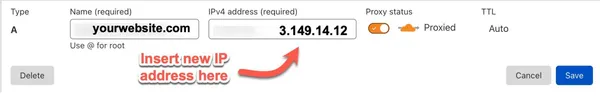
Once you’ve located the new IP address for your Bitnami WordPress instance on AWS Lightsail, go to your domain name provider and update your DNS records so that the A record now points to your new server.
NOTE: If you use a content delivery network, your DNS records won’t be managed on your domain name registrar’s website, but on your CDN settings dashboard.

Allow some time to pass before moving to the next step. You’ll know you’re ready to move on when you can type in your web address and you are taken to the new WordPress website. The new WordPress website will have the starter website without any of your existing content.
Now that your DNS records have been updated and you are seeing your new WordPress server show up when you type in your website address, you are ready to add an SSL certificate to your new website.
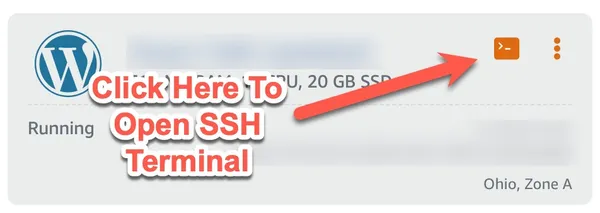
The first thing you’ll do is open the SSH terminal so that you can run some code on the server. Click on the orange square in the upper right hand side of your instance.

You can also click on your instance and then click on “Connect Using SSH” to open their browser-based terminal.

Once you are logged into the terminal window, you can run a script that installs a free Let’s Encrypt SSL certificate onto your website. It also runs a script that automatically renews the SSL certificate every so often.
Just in case the instructions are updated by Bitnami, I’ll include a link to their official documents for this step, but I’ll also provide the script below.
sudo /opt/bitnami/bncert-toolOnce you run this script, you’ll be asked several questions. You will most likely select all of the default options. When asked to list your domains, it’s important that you enter both the www version of your website and the non-www version of your website.
Once the script has finished, it will ask you to restart your server for the changes to take effect. Give it a few minutes and visit your website again. This time you should see a lock icon indicating the website is secure.

You are almost done updating PHP versions on your Bitnami WordPress website. You now have a new WordPress website with the newest PHP version. However, you don’t have your website content added to the website. You simply have a basic default WordPress website at this point.
But before you import the file you exported in step 1 of this tutorial, you’ll need to modify your PHP.INI file so that it will allow large uploads. For the original instructions from Bitnami you can click here, but I’ll add the steps below as well.
In my case, the exported file was about 800 MB in size. However, the default size that the server will allow you to upload is 16 MB. So you’ll need to change this or the import will fail.
First, login to your Lightsail terminal similar to the previous step. Once you are logged in, edit the PHP.INI file by typing the following command:
sudo vi /opt/bitnami/php/etc/php.iniOnce the file has opened in the editor, you will find the lines of code that allow you to change the default values. Look for the lines that say “Maximum size of POST data that PHP will access” and “Maximum allowed size for uploaded files”.
; Maximum size of POST data that PHP will accept.
post_max_size = 16M
; Maximum allowed size for uploaded files.
upload_max_filesize = 16MChange the default values from 16M to a size that is big enough to allow you to upload your file from step 1. In my case, I needed to change the size to 900M.
To edit the file following my instructions you’ll need to:
; Maximum size of POST data that PHP will accept.
post_max_size = 900M
; Maximum allowed size for uploaded files.
upload_max_filesize = 900MOnce the file is saved, you must restart the server by using the script below.
sudo /opt/bitnami/ctlscript.sh restartYou exported your website data in step 1. Now that you have your new website up and it’s running the updated version of PHP, it’s time for you to import your saved website data onto your new server.
First, you’ll need to login to your new Bitnami wordpress website. To do this, you’ll need the default username and password.
If you are still logged into the Lightsail terminal, you can type the following command to get your password:
cat bitnami_application_passwordThe default user for a Bitnami wordpress website is “user”. Visit www.yourwebsite.com/wp-admin to sign in. I recommend immediately creating a new user for yourself and deleting the default user information for security purposes.
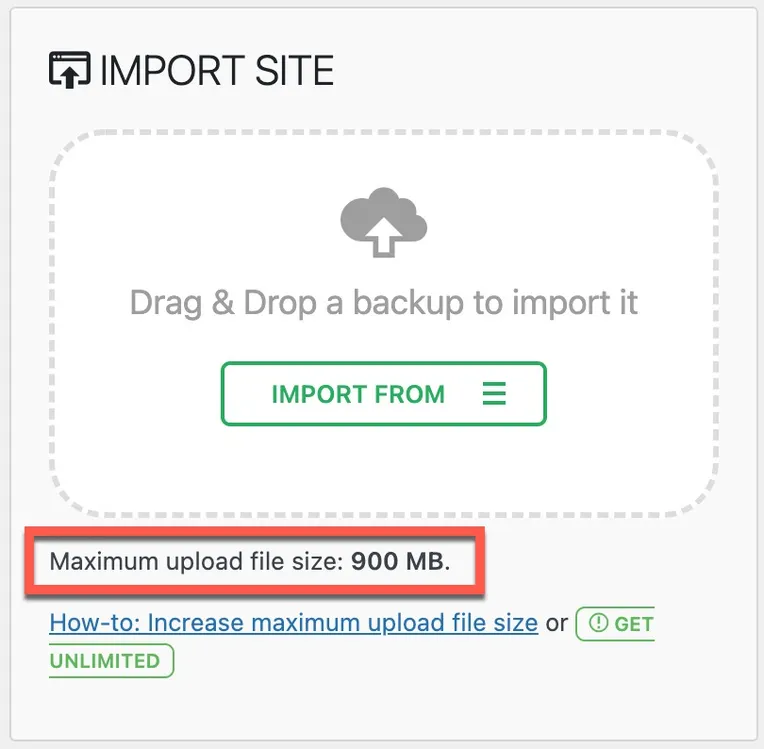
Once you are logged in, go to the All-In-One WP Migration plugin settings and click on “Import”. If you’ve modified the PHP.INI file properly, you will see the maximum upload file shows the modified size that you created in the previous step.

Click “Import From” and select “file”. Then upload the file you exported in step 1. Once the import is done, you can visit your website and see your original content.
You are now done updating your PHP version on your Bitnami WordPress instance on AWS Lightsail. I hope that this tutorial was helpful and clear enough to get the job done quickly. Feel free to leave a comment if you found this tutorial helpful or if you ran into any problems during the process of updating PHP version on your Bitnami WordPress version.